Email Phishing Scams Training
A scenario-based eLearning designed to help employees detect phishing emails, and avoid their associated risks.
Responsibilities: instructional design (action mapping, storyboarding, mockups, prototype, full build), visual design, eLearning development.
Tools Used: Articulate Storyline 360, Miro, Canva, Adobe Illustrator, PowerPoint, animaker, and Freepik.
The Problem and Solution
The Problem:
SmartPeople Inc (a fictitious company) has been receiving an increased amount of phishing emails recently. Such emails pose a significant cybersecurity threat by deceiving individuals into revealing sensitive information or installing malicious software, leading to financial loss, data breaches, and compromised systems. This is exacerbated by advancements in AI, making phishing emails more convincing than ever.
The Solution:
Develop a scenario-based training, utilizing real life example of phishing emails. These examples will cover the basics of how to detect such emails, without compromising the security of the organization through clicking links, or downloading attachments.
The Process
I utilized the ADDIE model to provide a systematic, structured approach to designing and developing this training. This helped ensure that the training meets learners' needs, is delivered efficiently, and achieves desired outcomes.
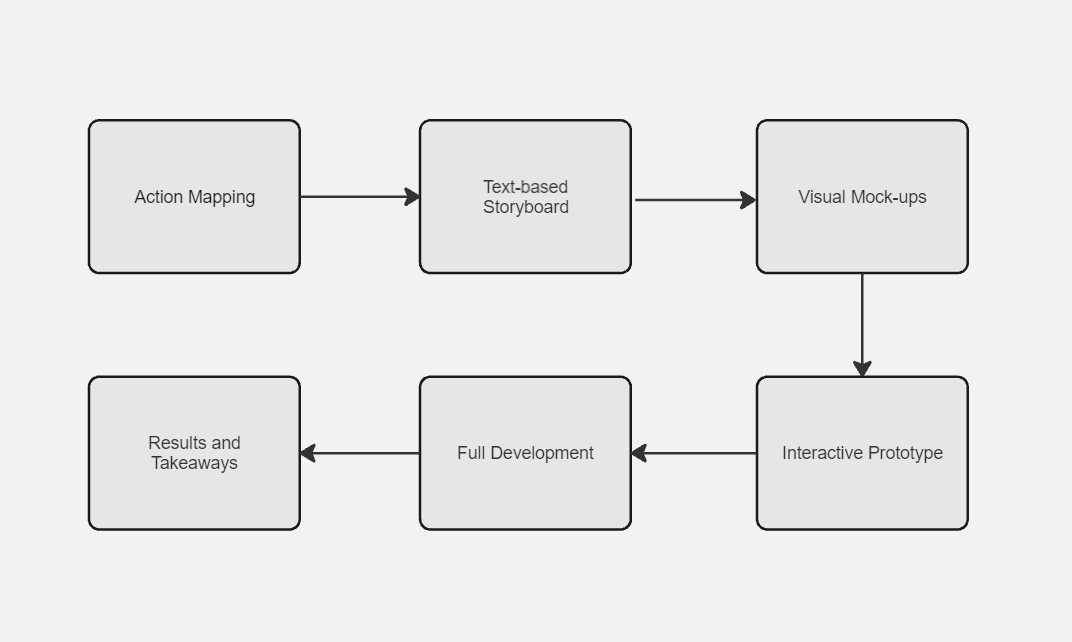
In addition to the ADDIE model, I utilized structured process to develop the training material including action mapping, storyboard, visual mock-ups, prototyping, and full development.
Action Map
Action mapping allowed me to clearly define and organize the specific actions and tasks that learners need to perform in order to achieve learning objectives. It helped me break down the learning process into actionable steps, ensuring that each component of the instruction is aligned with the desired outcomes.
Text-based Storyboard
I utilized a text-based storyboard to outline and describe the sequence of events, dialogue, and key elements of the project. This helped with planning and visualizing the structure of the training before creating the visual and multimedia content.
Additionally, this was significantly valuable while designing the real-life scenarios, the potential response, and the feedback per response, promoting the engagement aspect of the training.
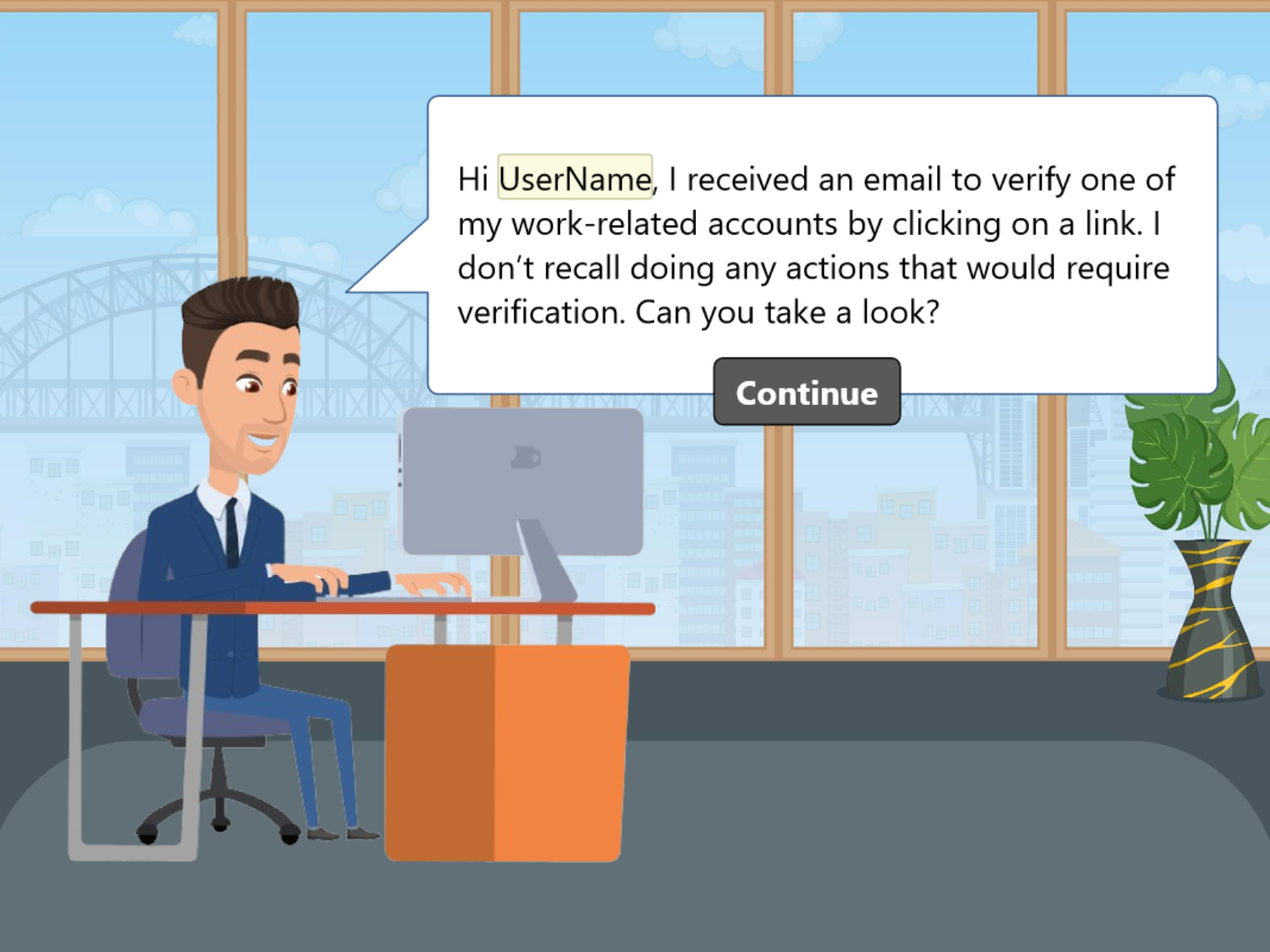
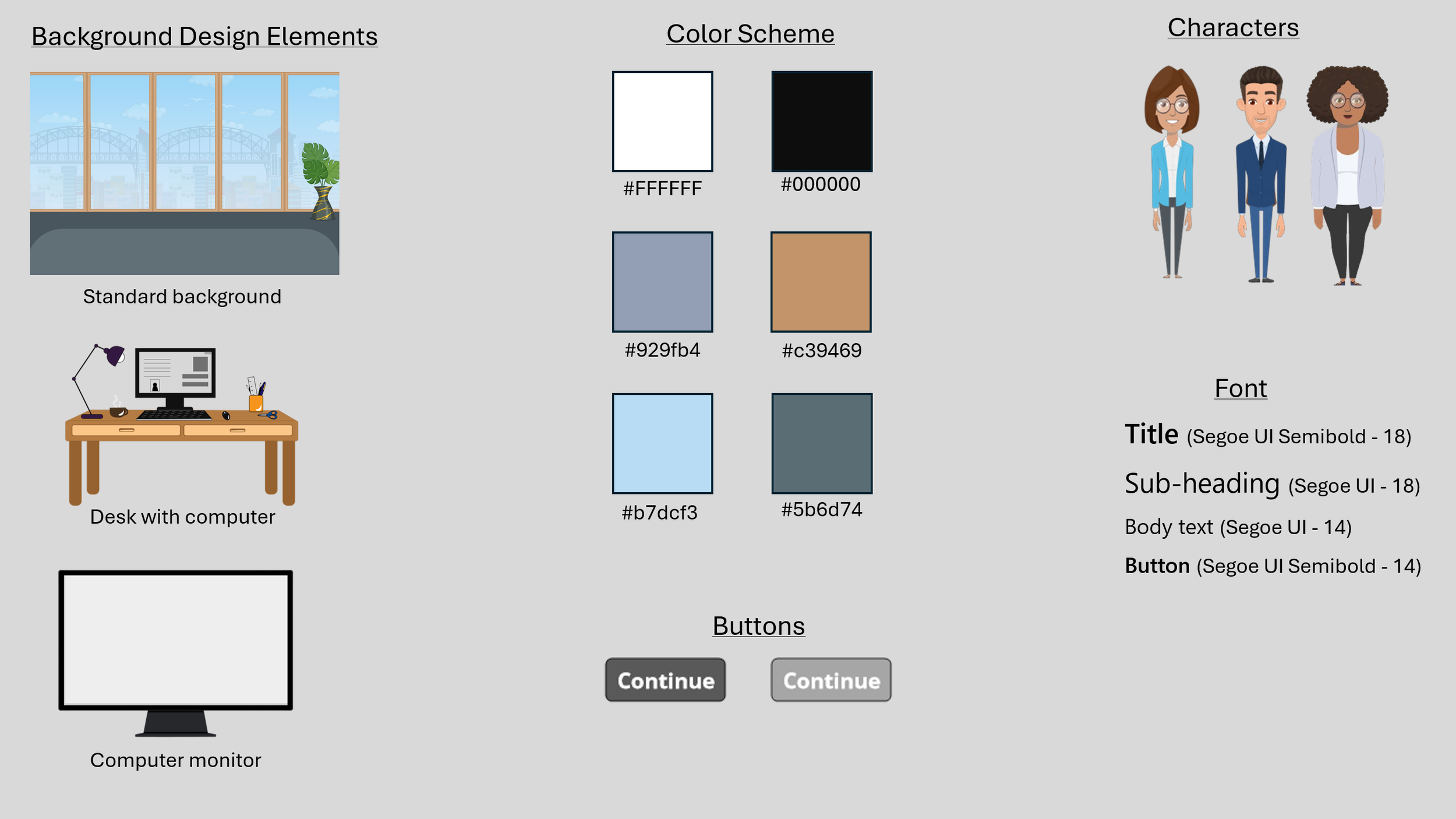
Visual Mockups
Visual mockups provided a clear and tangible representation of the training materials and interfaces. This enabled me to effectively communicate concepts, streamline development, and enhance user experience. Additionally, by allowing for early identification of design issues, visual mockups helped me ensure that the final product aligns with instructional goals and learner needs, ultimately leading to a more effective and engaging training experience.
Interactive Prototype and Full Development
I utilized Articulate Storyline to build an interactive prototype to collect feedback before full development. Tools and graphic repositories such as Animaker, Freepik, PowerPoint, and Miro were used in conjunction with Articlulate Storyline to design and create static and interactive visuals.
Feedback regarding the flow of information and the need for more interactive scenarios were received. All feedback were accommodated through restructuring the information flow, and adding additional scenarios. Final course were thoroughly tested and then published.